Prerequisites − We need WAMP/LAMP/MAMP or XAMPP stack for this framework.
Following are the steps for the installation process of Phalcon framework in Windows.
Step 1 − Phalcon installation is completely dependent on dll file. DLL (Dynamic Link Library) creates the required package and plugins for Phalcon.
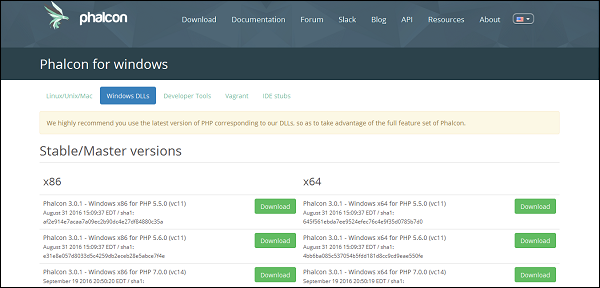
The following link is used for downloading dll file − https://phalconphp.com/en/download

Step 2 − Download the required dll file. Check for the appropriate configuration of the system and download the required dll file. After downloading the file, extract phalcon-php.dll to /php/ext in the xampp folder.
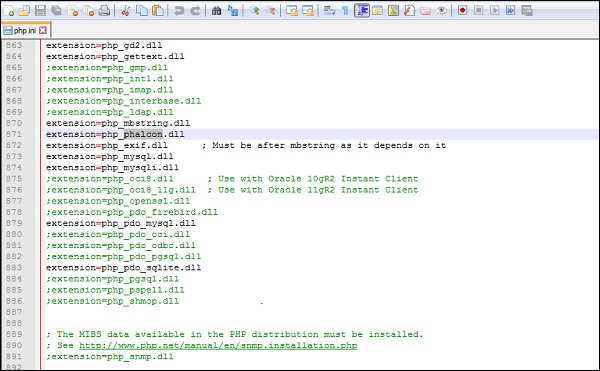
Step 3 − Edit the path in php.ini file to get it configured in a similar manner of other .dll files.

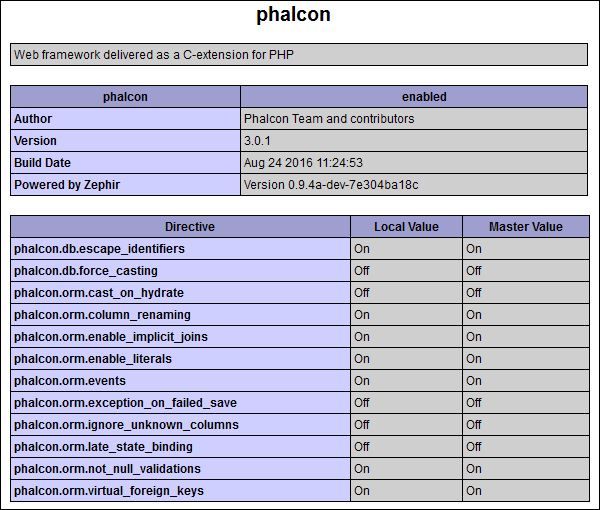
Step 4 − Once the path is edited, restart the xampp/wamp stack. It will be clearly visible in the dashboard, once the dll file is properly set.

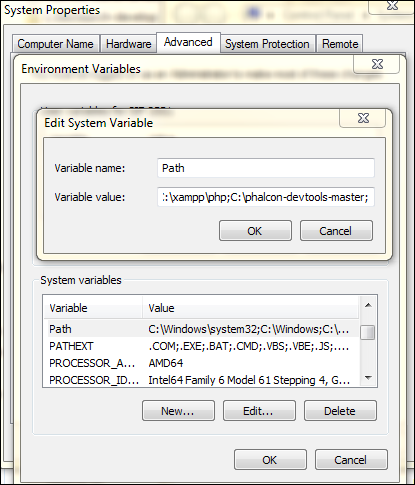
Step 5 − After downloading the package, set the path variable in the system properties.

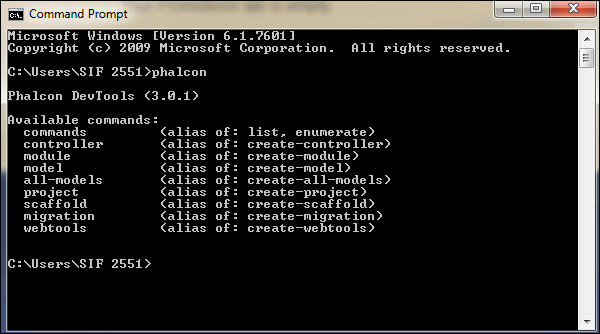
Step 6 − The dll files and Phalcon tools together help in creating the project/web application. The user can verify through command prompt whether Phalcon framework has been successfully installed. The output will be displayed as shown in the following screenshot.

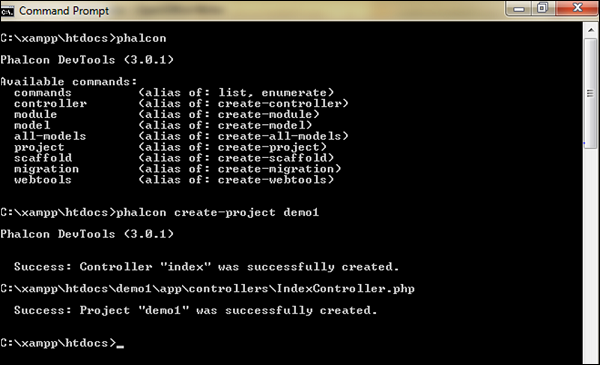
Step 7 − Once this necessary output is received, create a project using the following command −
phalcon create-project <project-name>
The following output will be displayed.

Step 8 − The web application is successfully created. Click the following URL − http://localhost/demo1
The output will be displayed as shown in the following screenshot. It is the welcome page for Phalcon PHP.

Leave a Reply