CakePHP provides various in built tags to handle HTML forms easily and securely. Like many other PHP frameworks, major elements of HTML are also generated using CakePHP. Following are the various functions used to generate HTML elements.
The following functions are used to generate select options −
| Syntax | _selectOptions( array $elementsarray(), array $parentsarray(), boolean $showParentsnull, array $attributesarray() ) |
|---|---|
| Parameters | Elements to formatParents for OPTGROUPWhether to show parentsHTML attributes |
| Returns | array |
| Description | Returns an array of formatted OPTION/OPTGROUP elements |
The following functions are used to generate HTML select element.
| Syntax | select( string $fieldName, array $options array(), array $attributes array() ) |
|---|---|
| Parameters | Name attribute of the SELECTArray of the OPTION elements (as ‘value’=>’Text’ pairs) to be used in the SELECT element. |
| Returns | Formatted SELECT element. |
| Description | Returns a formatted SELECT element. |
The following functions are used to generate button on HTML page.
| Syntax | Button(string $title, array $optionsarray() ) |
|---|---|
| Parameters | The button’s caption. Not automatically HTML encoded.Array of options and HTML attributes |
| Returns | HTML button tag. |
| Description | Creates a <button> tag. The type attribute defaults to type=”submit”. You can change it to a different value by using $options[‘type’]. |
The following functions are used to generate checkbox on HTML page.
| Syntax | Checkbox(string $fieldName, array $optionsarray() ) |
|---|---|
| Parameters | Name of a field, like this “Modelname.fieldname”Array of HTML attributes. Possible options are value, checked, hiddenField, disabled, default. |
| Returns | An HTML text input element. |
| Description | Creates a checkbox input widget. |
The following functions are used to create form on HTML page.
| Syntax | create( mixed $modelnull , array $optionsarray() ) |
|---|---|
| Parameters | The model name for which the form is being defined. Should include the plugin name for plugin models. e.g. ContactManager.Contact. If an array is passed and $options argument is empty, the array will be used as options. If false, no model is used.An array of html attributes and options. Possible options are type, action, url, default, onsubmit, inputDefaults, encoding. |
| Returns | A formatted opening FORM tag. |
| Description | Returns an HTML FORM element. |
The following functions are used to provide file uploading functionality on HTML page.
| Syntax | file(string $fieldName, array $optionsarray() ) |
|---|---|
| Parameters | Name of a field, in the form “Modelname.fieldname”Array of HTML attributes. |
| Returns | A generated file input. |
| Description | Creates file input widget. |
The following functions are used to create hidden element on HTML page.
| Syntax | hidden( string $fieldName , array $optionsarray() ) |
|---|---|
| Parameters | Name of a field, in the form of “Modelname.fieldname”Array of HTML attributes. |
| Returns | A generated hidden input |
| Description | Creates a hidden input field |
The following functions are used to generate input element on HTML page.
| Syntax | Input(string $fieldName , array $options array() ) |
|---|---|
| Parameters | This should be “Modelname.fieldname”Each type of input takes different options |
| Returns | Completed form widget |
| Description | Generates a form input element complete with label and wrapper div |
The following functions are used to generate radio button on HTML page.
| Syntax | Radio(string $fieldName , array $optionsarray() , array $attributesarray() ) |
|---|---|
| Parameters | Name of a field, like this “Modelname.fieldname”Radio button options array.Array of HTML attributes, and special attributes above. |
| Returns | Completed radio widget set |
| Description | Creates a set of radio widgets. Will create a legend and fieldset by default. Use $options to control this. |
The following functions are used to generate submit button on HTML page.
| Syntax | Submit(string $caption null, array $options array() ) |
|---|---|
| Parameters | The label appearing on the button OR if string contains :// or the extension .jpg, .jpe, .jpeg, .gif, .png. Use an image if the extension exists, AND the first character is /, image is relative to webroot, OR if the first character is not /, image is relative to webroot/img.Array of options. Possible options are div, before, after, type etc. |
| Returns | An HTML submit button |
| Description | Creates a submit button element. This method will generate <input /> elements that can be used to submit, and reset forms by using $options. Image submits can be created by supplying an image path for $caption. |
The following functions are used to generate textarea element on HTML page.
| Syntax | Textarea(string $fieldName , array $options array() ) |
|---|---|
| Parameters | Name of a field, in the form “Modelname.fieldname”Array of HTML attributes, special option like escape |
| Returns | A generated HTML text input element |
| Description | Creates a textarea widget |
Example
Make changes in the config/routes.php file as shown in the following code.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Create a RegistrationsController.php file at
src/Controller/RegistrationsController.php. Copy the following code in the controller file.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Create a directory Registrations at src/Template and under that directory, create a View file called index.php. Copy the following code in that file.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Execute the above example by visiting the following URL −
http://localhost/cakephp4/register
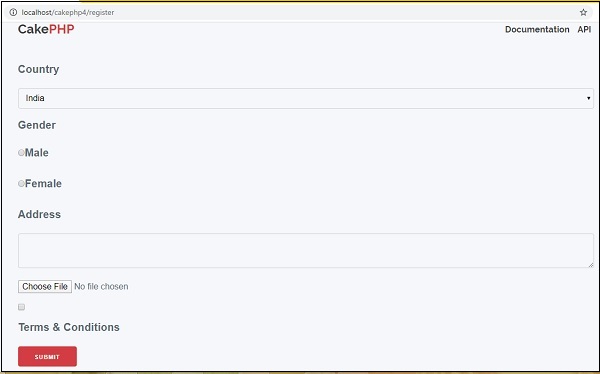
Output
Upon execution, you will receive the following output.

Leave a Reply